نویسنده : pishro | نظرات (0)

متن برای موفقیت لازم قابل خواندن است. مطمئن شوید که رنگ متن به اندازه کافی متفاوت باشد تا در ترکیب با عکس دیده شود. اگر عکسی با پس زمینه تیره دارید ، متن سفید (یا رنگ روشن) را انتخاب کنید. اگر عکس شما پس زمینه روشن دارد ، با یک نوع درمان تیره رنگ روبرو شوید.
کنتراست همچنین می تواند به اندازه متن در رابطه با آنچه در تصویر اتفاق می افتد اشاره کند. حروف باید با تصویر کار کند (و نه مخالف). به عنوان مثال در وب سایت Pack بالا ، تصویر بزرگ و پررنگ است در حالی که نوع آن نازک و سبک است. عناصر با هم کار می کنند اما حاوی عنصر کنتراست هستند.
ایمیل ساز قالب آنلاین
با کارت پستال می توانید بدون مهارت برنامه نویسی به صورت آنلاین الگوهای ایمیل را ایجاد و ویرایش کنید! شامل بیش از 100 جز components برای کمک به شما در ایجاد الگوهای ایمیل سفارشی سریعتر از گذشته.
2. متن را بخشی از تصویر کنید
mmd
نان تست
گاهی اوقات فقط کار می کند که متن به بخشی از تصویری که با آن کار می کنید تبدیل شود - یا باشد. دستیابی به این امر دشوار است و فقط در موارد محدودی م worksثر است. برای کار با آن یا به یک تصویر و کلمه ساده احتیاج دارید ، مانند روش درمانی مک لارن در بالا ، یا تصویری که با متن در آن گرفته شده است.
3. جریان بصری را دنبال کنید
هوگان
اسمیت
کار با جریان بصری یک تصویر یکی از مهمترین نکات در مورد کار با متن و عکس است. برای جا دادن در قسمتهای منطقی تصویر به کلمات نیاز دارید. و لطفاً مراقب باشید متن را روی قسمتهای مهم تصویر ، مانند اقدام اصلی در عکس ، چهره ها یا محصولی که می خواهید به نمایش بگذارید ، قرار ندهید.
از نظر جریان بصری ، به دنبال فضاهایی برای متن بگردید که سوژه های تصویر در آن به نظر برسند. هر دو مثال در مورد شما را از زبان بدن یا چشم شخصی که در عکس است به متن منتقل می کنید. جریان هر یک از نقاط است.
4. تصویر را تار کنید
موقعیت مناسب، جایگاه
با سازندگان آنلاین ما وب سایت ایجاد کنید
با برنامه راه اندازی و اسلایدها می توانید وب سایت های نامحدودی را با استفاده از ویرایشگر وب سایت آنلاین که شامل عناصر ، الگوها و تم های آماده و کدگذاری شده است ، ایجاد کنید.
وال موبایل
یکی از ساده ترین ابزاری که می توانید در کیت خود داشته باشید ، امکان تاری شدن بخشی از تصویر است. افزودن کمی تاری به پس زمینه تصویر با نرم افزاری مانند Adobe Photoshop می تواند به برجسته شدن متن شما کمک کند. Blur همچنین می تواند تمرکز را به مفهوم کلی شما اضافه کند ، مانند وب سایت Wallmob در بالا. Blur محصول و متن واقعی را برای کاربران سایت بیشتر تمرکز می کند.
5. متن را در یک جعبه قرار دهید
سنگ مرمر
سقوط
وقتی عکس ها حاوی مقدار زیادی رنگ یا تفاوت بین قسمتهای روشن و تاریک هستند ، قرار دادن متن در داخل قاب دیگر واقعاً می تواند آن را برجسته کند.
یک شکل انتخاب کنید - می توانید یک مستطیل و دایره در بالا ببینید - که با گزینه های کلمه و تصویر شما کار می کند. سپس به دنبال رنگی برای جعبه بگردید که کنتراست کافی برای نشان دادن حروف را فراهم کند. استفاده از یک فریم با کمی شفافیت را برای احساس ملایم تری که به شما امکان می دهد تصویر را نشان دهد ، در نظر بگیرید.
6. متن را به پس زمینه اضافه کنید
مربع
حصیری
یکی از بهترین "ترفندهای" موجود این است که متن را به جای پیش زمینه در قسمت پس زمینه تصویر قرار دهید. به طور معمول پس زمینه ها هنگام قرار دادن متن کمتر شلوغ هستند و کار با آنها آسان تر است. پس زمینه ها نیز غالباً یک رنگ هستند و باعث می شود محلی برای تشخیص رنگ متن و حتی خواندن آن راحت تر باشد.
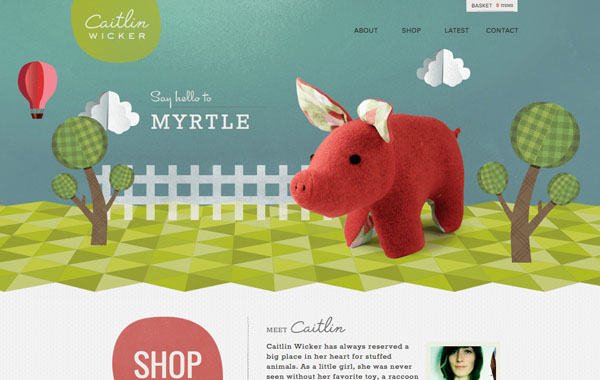
نتیجه نهایی یک مکان طبیعی است که به ترفندها یا تغییراتی در عکس اصلی احتیاج ندارد. برای قرار دادن متن که همچنین عنصری از عمق به تصویر اضافه می کند ، با جلوه های سایه ای ظریف مانند سایت Caitlin Wicker در بالا بازی کنید.


